一、什么是网站建设中的安全色?
在网站建设中,安全色是指一组经过精心选择的颜色,用于表示信息的重要性、可行性或风险等级。这些颜色通常用于提示、警告或引导用户,以帮助他们更好地理解和与网站互动。安全色通常用于呈现文本、按钮、警告框等元素,以便用户能够迅速识别关键信息。
二、常见的安全色示例
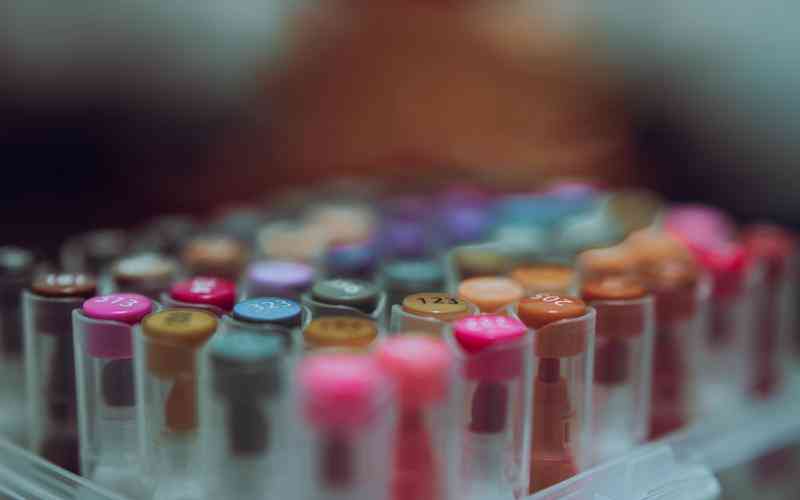
一些常见的安全色示例包括:
绿色: 通常表示成功、通过、安全或积极的信息。例如,绿色的勾号表示任务完成或操作成功。
黄色: 通常表示警告、注意或需要用户关注的信息。例如,黄色警告标志可用于提示用户风险。
红色: 通常表示错误、警告或危险的信息。例如,红色的叉号表示操作失败或存在严重错误。
蓝色: 通常表示信息、链接或一般性内容。蓝色通常用于超链接文本。
橙色: 通常表示提醒、特别注意或建议的信息。橙色可以用于提醒用户关于重要的事项。
这些颜色有助于网站的用户界面设计,使信息传达更加明了,用户可以根据颜色迅速理解内容的含义。
三、选择安全色的考虑因素
在选择安全色时,网站建设者需要考虑以下因素:
受众: 不同受众可能对颜色的理解有所不同。一些颜色在某些文化中具有不同的含义,因此要确保所选颜色对目标受众有意义。
障碍: 考虑到一些用户可能有视觉障碍,如色盲,选择对他们友好的颜色是至关重要的。
一致性: 在整个网站中保持一致的安全色使用,以确保用户不会感到困惑。
品牌: 如果有品牌色彩,要确保安全色与品牌一致,以提高品牌识别度。
对比: 确保文本与背景颜色形成足够的对比,以提高可读性。
四、安全色的重要性
安全色在网站建设中具有重要作用。它们有助于:
引导用户: 安全色可用于引导用户的注意力,使他们专注于重要信息。
提供信息: 通过颜色,用户可以快速了解信息的性质,例如成功、警告或错误。

改善用户体验: 适当使用安全色可以改善用户体验,使用户更容易理解和互动。
安全性: 安全色用于标识潜在的风险和安全问题,帮助用户做出明智的决策。
在网站建设中,安全色是一种有助于用户理解和互动的重要工具。通过选择适当的颜色并考虑用户需求,网站建设者可以提高用户体验,确保信息传达准确,并提高网站的可访问性。进一步的研究可以探讨不同文化和受众对安全色的理解,以进一步改进网站建设中的颜色选择策略。